创建美观、可用和高效的UI界面需要花费时间,同时还需要来回多次的设计修改。不断地调整,最终产出令客户、用户和自己真正满意的东西。
其实通过一些简单的调整,可以快速改善UI设计。在这里,总结了一些易于实践的小技巧,这些技巧可以毫不费力地帮助设计师改善设计,并为以后的设计实践提供有用的指导。
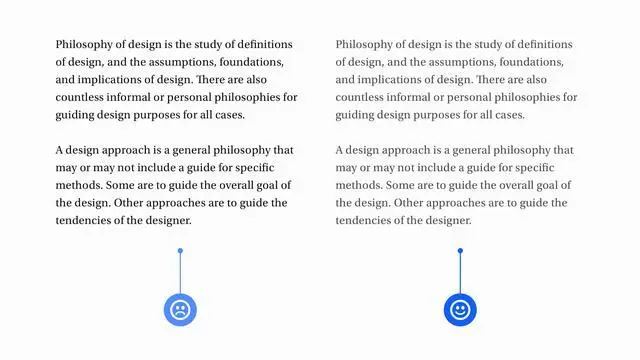
- 如果文本看起来很沉重,将颜色变浅
当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃。
通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。
![]()
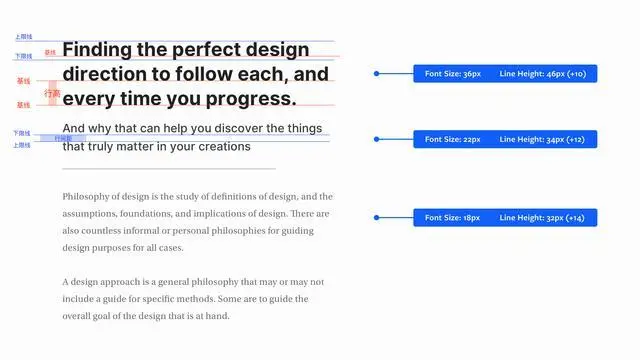
- 字体越小,行高越大
当字体变小时,增大行高可以获得更好的可读性和易读性。
这里介绍两个容易被混淆的概念——行高和行间距:
英文的行高是指上一行的基线到下一行基线之间的距离;
行间距指的是两行字体之间的距离,也就是上一行的下限线与下一行的上限线之间的距离。
![]()
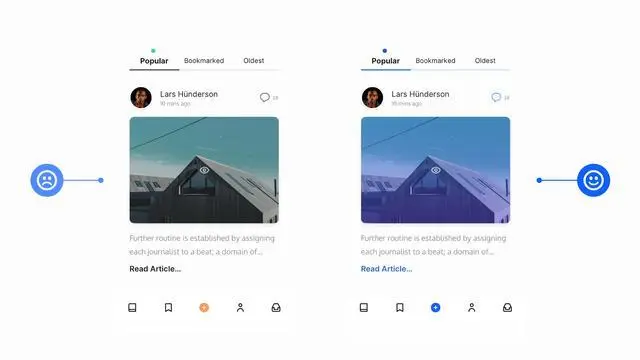
- 选择一种基础色,再调整色调和颜色深浅来增加均匀性
设计时不必总是用多种颜色来填充设计。如果项目允许,只需使用固定的色板,通过选择基础色,然后调整色调和颜色深浅,利用这种简单的方式为设计增加一致性。
![]()
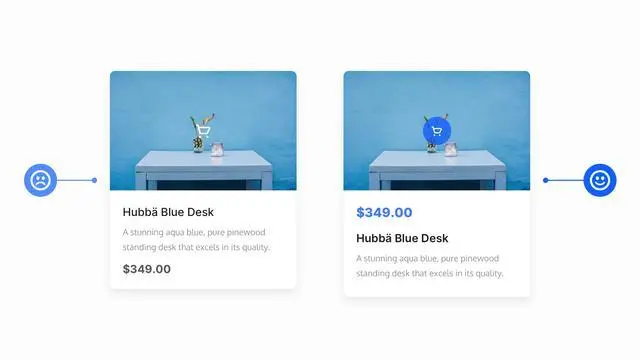
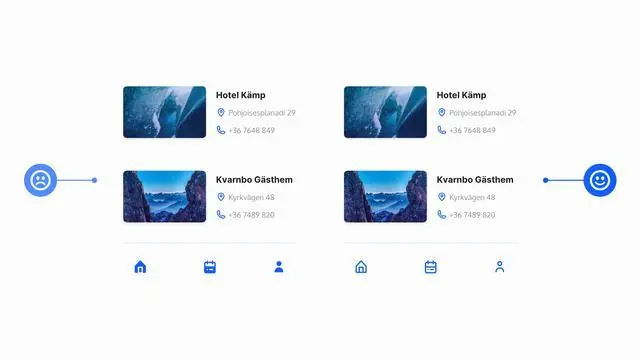
- 突出最重要的因素
通过结合使用字体大小、权重和颜色,可以轻松突出UI中最重要的元素。进行简单的调整即可使用户体验更好。
![]()
- 为了保持一致性,请确保图标具有相同的视觉样式
在设计UI图标时,要保持一致。确保它们具有相同的视觉样式,相同的比重、填充或轮廓。
图标通过视觉手段为用户提供必要的信息,所以保证功能相同的图标元素一致,外观视觉一致。
![]()
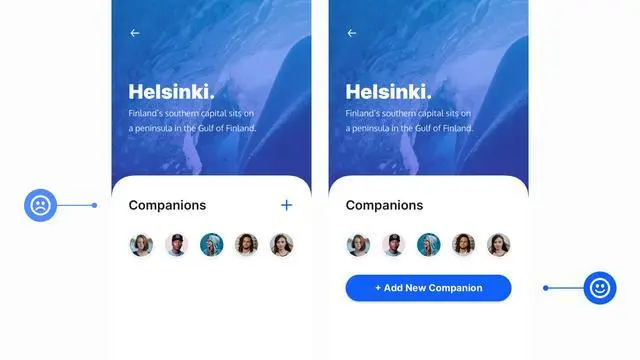
- 始终将“行为召唤”放在屏幕上最突出的位置
通过使用颜色对比、尺寸和标签,确保“行动要求”尽可能突出。如果可以的话,不要总依赖图标。也可以使用文本标签,以便用户能更好地理解。
注:行为召唤(Call To Action): 透过设计让用户想到要做某种行为,例如提示用户去触发按钮、文本或图片。
![]()
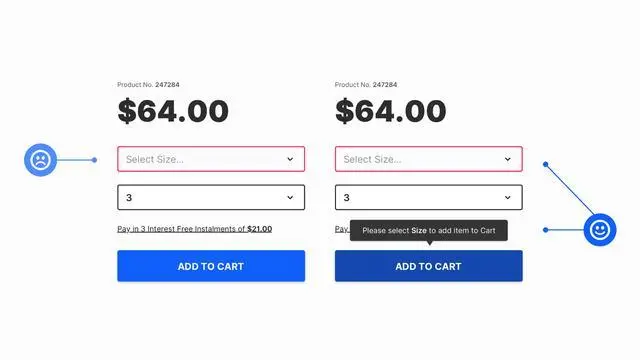
- 为表单错误添加额外的视觉反馈
填写任何形式的表单时,在用户刚进行的操作旁边及时出现一条错误反馈,是一个简单但有用的额外视觉辅助。
![]()
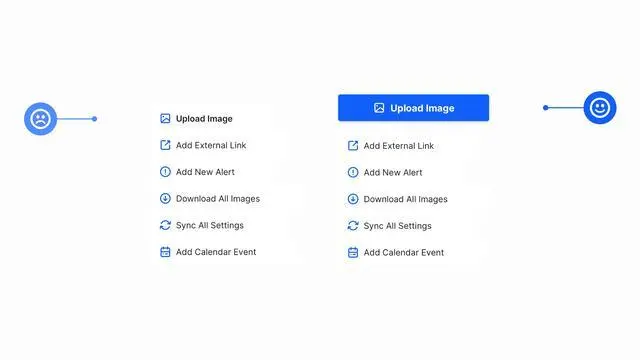
- 突出显示菜单中最常用的操作
在设计要在产品内部使用的菜单时,请确保在屏幕上突出显示最常用的操作(如上传图像、添加文件等)。
![]()








已经到底啦…